В общем, текст должен быть выравнен в соответствии с языком написанного. Для английского языка (и большинства других языков) это означает, что подавляющее большинство текста должно быть выровнено по левому краю.

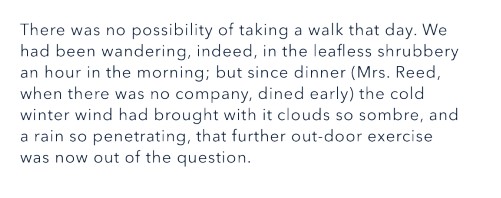
Другие варианты выравнивания имеют свое место, хотя вам просто нужно эффективно их использовать.Выравнивание по центру может отлично смотреться для заголовков или коротких независимых блоков текста.

Но если что-то длиннее двух или трех строк, оно почти всегда будет выглядеть лучше, если будет выравнено по левому краю.

Если у вас есть несколько блоков текста, которые вы хотите центрировать, но один из них слишком длинный, проще всего переписать содержимое и сделать его короче:

Это не только исправит проблему выравнивания, но и сделает ваш дизайн более последовательным.
Если вы разрабатываете таблицу, содержащую числа, выровняйте их по правому краю.

Когда десятичное число в списке чисел всегда находится в одном и том же месте, их намного легче сравнить с первого взгляда.
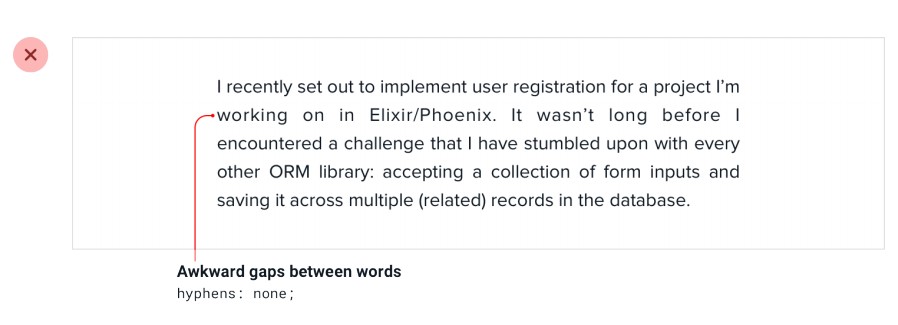
Что такое выравнивание флагом? Такой текст отлично выглядит в печати и может хорошо работать в интернете, когда вы собираетесь более формально выглядеть, но без особой заботы он может создать много неудобных пробелов между словами:

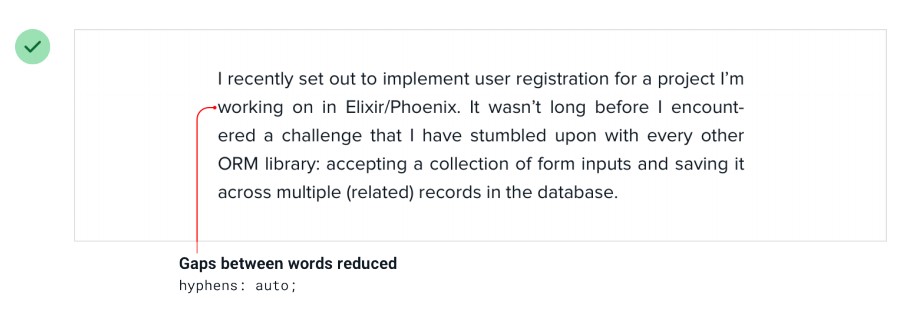
Чтобы избежать этого, всякий раз, когда вы выравниваете текст по ширине, вы также должны включить перенос:

Текст, выровненный по ширине лучше всего работает в ситуациях, когда вы пытаетесь имитировать печатный вид, возможно, для интернет-журнала или газеты. Здесь так же подойдет выравнивание по левому краю, так что это просто вопрос предпочтения.
При стилизации текста много усилий тратится на получение толщины, цвета и высоты строки, но легко забыть, что интервал между буквами также можно настроить.
| Плотный интервал между буквами (расстояние между буквами: -0.05 em;) |
 |
| Обычный интервал между буквами (интервал между буквами: 0;) |
 |
| Широкий интервал между буквами (буквенный интервал: 0.05 em;) |
 |
Как правило, вы должны доверять дизайнеру шрифтов и оставить интервал между буквами в покое. Тем не менее, есть несколько распространенных ситуаций, когда его настройка может улучшить ваши проекты.
Когда кто-то разрабатывает семейство шрифтов, они разрабатывают его с определенной целью.
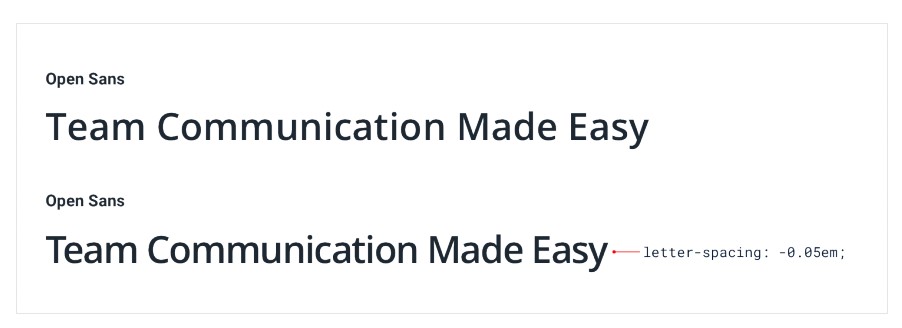
Такая семья, как Open Sans, предназначена для высокой разборчивости даже при небольших размерах, поэтому встроенный интервал между буквами намного шире, чем например у Освальд, которая предназначена для заголовков.

Если вы хотите использовать семейство с более широким интервалом между буквами для заголовков или подзаголовков, часто имеет смысл уменьшить интервал между буквами, чтобы имитировать сжатый вид целевого семейства заголовков:

Избегайте попыток сделать эту работу наоборот - шрифты заголовков редко работают хорошо при небольших размерах, даже если вы увеличиваете интервал между буквами.
Интервал между буквами в большинстве семейств шрифтов оптимизирован для обычного текста "предложения" — заглавной буквы, за которой следуют в основном строчные буквы.
Строчные буквы имеют большое разнообразие высоты визуально. Такие буквы, как n, v и e, полностью вписываются в X-высоту шрифта, другие буквы, такие как y, g и p, имеют нисходящие, которые торчат ниже базовой линии, а буквы, такие как b, f и t, имеют восходящие, которые простираются выше.

С другой стороны, текст All-caps не так разнообразен. Поскольку каждая буква имеет одинаковую высоту, использование интервала между буквами по умолчанию часто приводит к тексту, который труднее читать, потому что между буквами меньше отличительных характеристик.
По этой причине часто имеет смысл увеличить интервал между буквами текста allcaps для улучшения читаемости:










Данный сайт являеся учебным проектом студенки БГТУ, текст основан на реферате по теме "Как с помощью дизайна текста, цвета и изображения повысить юзабилити интерфейса." В контексте тематики данного сайта, применение изученных правил к дизайну месседжера или сайта соцсети.