Базовая линия текста
Существует множество ситуаций, когда имеет смысл использовать несколько размеров шрифта для создания иерархии на одной строке. Например, возможно, вы разрабатываете карту с большим заголовком в левом верхнем углу и меньшим списком действий в правом верхнем углу.
Когда вы смешиваете размеры шрифтов, вы можете инстинктивно вертикально центрировать текст для баланса:

Когда есть приличное количество пространства между различными размерами шрифта, это часто не будет выглядеть достаточно плохо, чтобы привлечь ваше внимание, но когда текст близко друг к другу, неудобное выравнивание становится более очевидным:

Лучший подход-выровнять смешанные размеры шрифта по их базовой линии, которая является воображаемой линией, на которой буквы «покоятся»:

Когда вы выравниваете смешанные размеры шрифтов по их базовой линии, вы ссылаетесь на выравнивание, которое ваши глаза уже воспринимают.

В результате получается более простой и чистый вид, чем при центрировании двух фрагментов текста и смещении их исходных линий.
Пропорции высоты линии текста
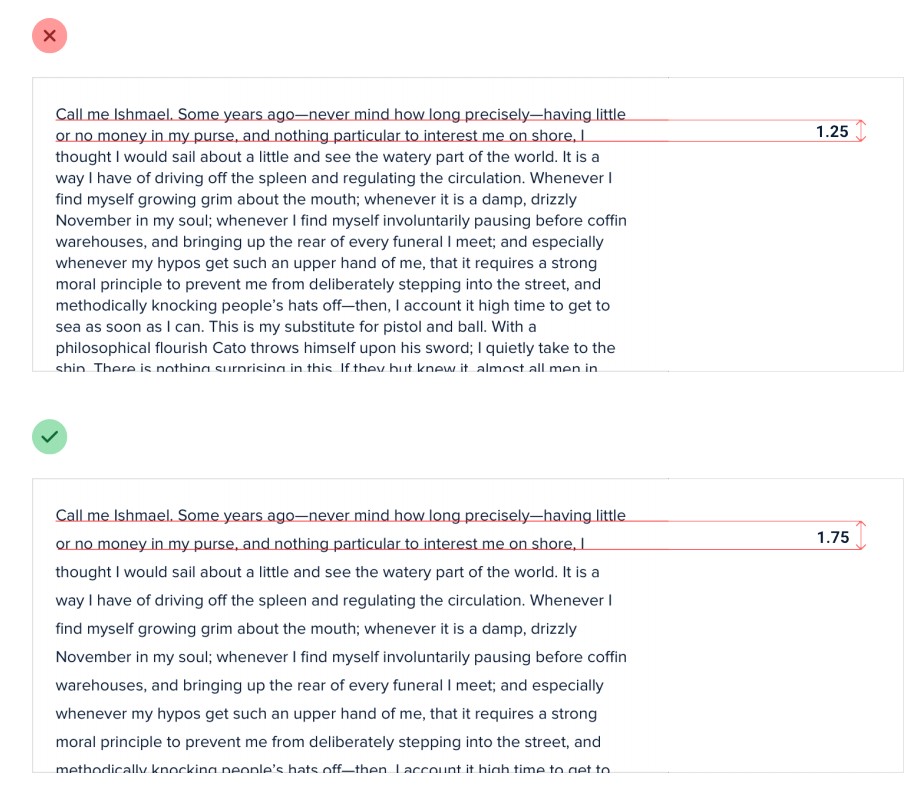
Возможно, вы слышали совет, что высота линии около 1,5 является хорошей отправной точкой с точки зрения читаемости.

Хотя это не обязательно неверно, выбор правильной высоты строки для вашего текста немного сложнее, чем просто использовать одно и то же значение во всех ситуациях.
Причина, по которой мы добавляем пространство между строками текста, заключается в том, чтобы читателю было легко найти следующую строку при чтении. Вы когда-нибудь случайно прочитывали одну и ту же строку текста дважды или случайно пропускали строку? Высота линии, вероятно, была слишком короткой.
Когда строки текста расположены слишком плотно, легко закончить чтение строки текста на правом краю страницы, а затем перейти к левому краю и не понять, какая строка следующая.

Эта проблема возрастает, когда строки текста длинные. Чем дальше ваши глаза должны прыгать горизонтально, чтобы прочитать следующую строку, тем легче потерять строку.
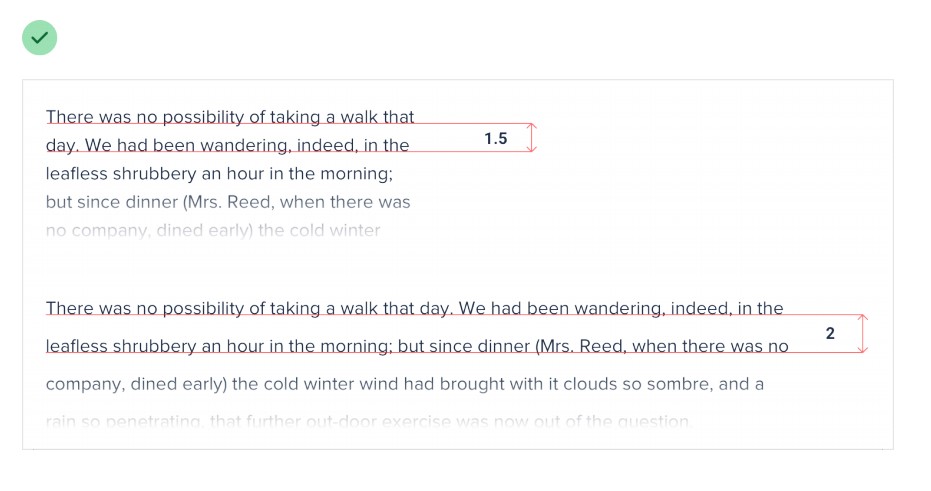
Это означает, что высота строки и ширина абзаца должны быть пропорциональны-узкий контент может использовать более короткую высоту строки, например 1.5, но для широкого контента может потребоваться высота строки до 2.

Когда текста мало, дополнительный интервал между строками важен, потому что это делает его намного проще для поиска следующей строки.

Но по мере того, как текст становится больше, ваши глаза не нуждаются в такой помощи. Это означает, что для большого текста заголовка вам может не понадобиться дополнительный интервал между строками, а высота строки в 1 отлично подходит.

Высота строки и размер шрифта обратно пропорциональны-используйте большую высоту строки для небольшого текста и меньшую для большого текста.

5 способов выделить ссылки на сайте. Меняем дизайн ссылок

Базовая линия текста: что это такое, как выровнять шрифт по базовой линии

Акцент цвета в UI дизайне

Идеальная цветовая палитра сайта. Выбор основного оттенка интерфейса.

Цветовые модели в компьютерной графике

Как правильно выбирать шрифты для стилизации сайта. Критерии идеального шрифта.

Приемы стилизации абзацев на сайте

Какой выбрать шрифт для сайта: цвет, масштаб, стиль

Читабельность текста. Влияние выравнивания на удобочитаемость
О сайте
Данный сайт являеся учебным проектом студенки БГТУ, текст основан на реферате по теме "Как с помощью дизайна текста, цвета и изображения повысить юзабилити интерфейса." В контексте тематики данного сайта, применение изученных правил к дизайну месседжера или сайта соцсети.