Акцент цвета в UI дизайне
Помимо основных цветов, каждый сайт нуждается в нескольких акцентных цветах для общения с пользователем.
Например, для выделения новой функции можно использовать привлекательный цвет, например желтый, розовый или бирюзовый:

Вам также могут понадобиться цвета, чтобы подчеркнуть различные семантические состояния, такие как красный для подтверждения разрушительного действия:

...желтый для предупреждающего сообщения:

…или зеленый, чтобы подчеркнуть положительную динамику:

Вам также понадобится несколько оттенков для этих цветов, хотя они должны использоваться довольно экономно во всем пользовательском интерфейсе.
Если вы создаете что-то, где вам нужно использовать цвет, чтобы различать или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), вам может понадобиться еще больше акцентных цветов.
В целом, это не редкость, что обычно нужно целых десять различных цветов с 5-10 оттенков каждый для сложного пользовательского интерфейса.
Цетовой дальтонизм и дизайн
Цвет может быть фантастическим способом улучшить информацию и облегчить ее понимание, но будьте осторожны, чтобы не полагаться на него, или пользователям с дальтонизмом будет трудно интерпретировать ваш пользовательский интерфейс.
Возьмем, к примеру, эти метрические карты. С этой конструкцией, красно-зеленый дальтоник не может легко сказать, если метрика стала лучше или хуже:

Простое решение для этого-также передать эту информацию каким-то другим способом, например, добавив значки, чтобы указать, является ли изменение положительным или отрицательным.

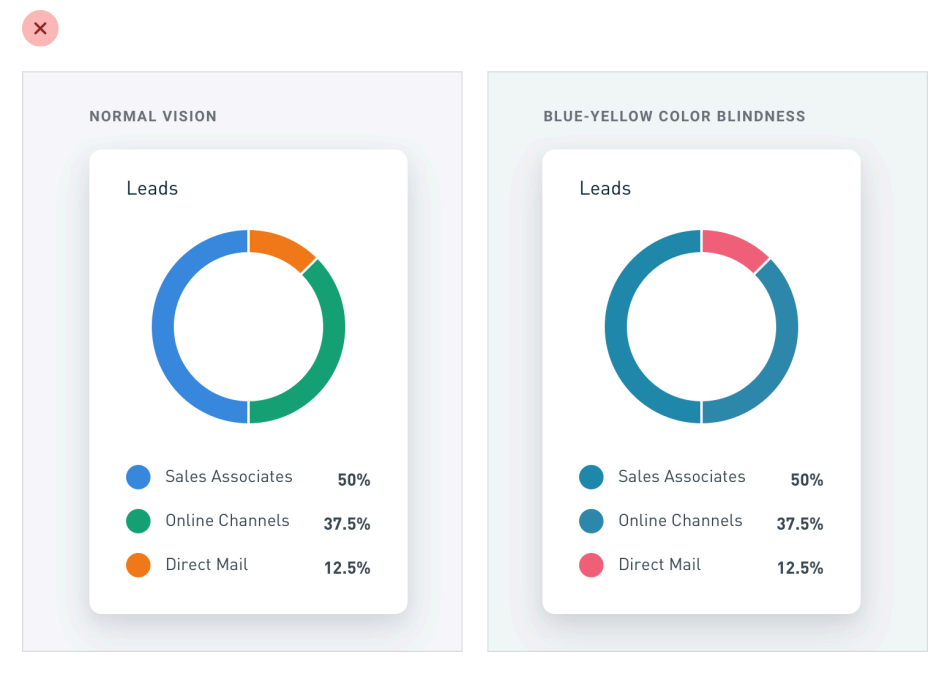
Как насчет чего-то вроде графика, где каждая линия тренда имеет другой цвет?

В подобных ситуациях старайтесь полагаться на контраст, а не использовать совершенно разные цвета. Дальтоникам гораздо легче показать разницу между светом и темнотой, чем разницу между двумя различными цветами.

Всегда используйте цвет, чтобы поддержать то, что ваш дизайн уже говорит, но никогда не используйте его как единственное средство коммуникации.

5 способов выделить ссылки на сайте. Меняем дизайн ссылок

Базовая линия текста: что это такое, как выровнять шрифт по базовой линии

Акцент цвета в UI дизайне

Идеальная цветовая палитра сайта. Выбор основного оттенка интерфейса.

Цветовые модели в компьютерной графике

Как правильно выбирать шрифты для стилизации сайта. Критерии идеального шрифта.

Приемы стилизации абзацев на сайте

Какой выбрать шрифт для сайта: цвет, масштаб, стиль

Читабельность текста. Влияние выравнивания на удобочитаемость
О сайте
Данный сайт являеся учебным проектом студенки БГТУ, текст основан на реферате по теме "Как с помощью дизайна текста, цвета и изображения повысить юзабилити интерфейса." В контексте тематики данного сайта, применение изученных правил к дизайну месседжера или сайта соцсети.