Как правильно выбирать шрифты для стилизации сайта. Критерии идеального шрифта.
С возможность выбора из тысячи различных шрифтов, отделение хорошего от плохого может быть пугающей задачей.

Разработка критериев хорошего шрифта может занять годы. У вас, вероятно, нету столько времени, поэтому вот несколько трюков, которые вы можете использовать, чтобы сразу начать выбирать высококачественные шрифты.
Для дизайна пользовательского интерфейса ваша самая безопасная ставка-довольно нейтральный sans-serif, что-то вроде Helvetica.
Если вы не доверяете своему вкусу, один отличный вариант-полагаться на системный стек шрифтов:
-apple-system, Segoe UI, Roboto, Noto Sans, Ubuntu, Cantarell, Helvetica Neue;
Это может быть не самый амбициозный выбор, но по крайней мере пользователи уже привыкли видеть это.
Начертание шрифта
Игнорировать шрифты с менее чем пятью вариантами начертания не всегда верно, но, как правило, шрифты, которые имеют большую вариативность толщины (100 - Thin (Hairline),200 - Extra Light (Ultra Light), 300 – Light, 400 – Normal, 500 - Medium), как правило, создаются с большей осторожностью и вниманием к деталям.
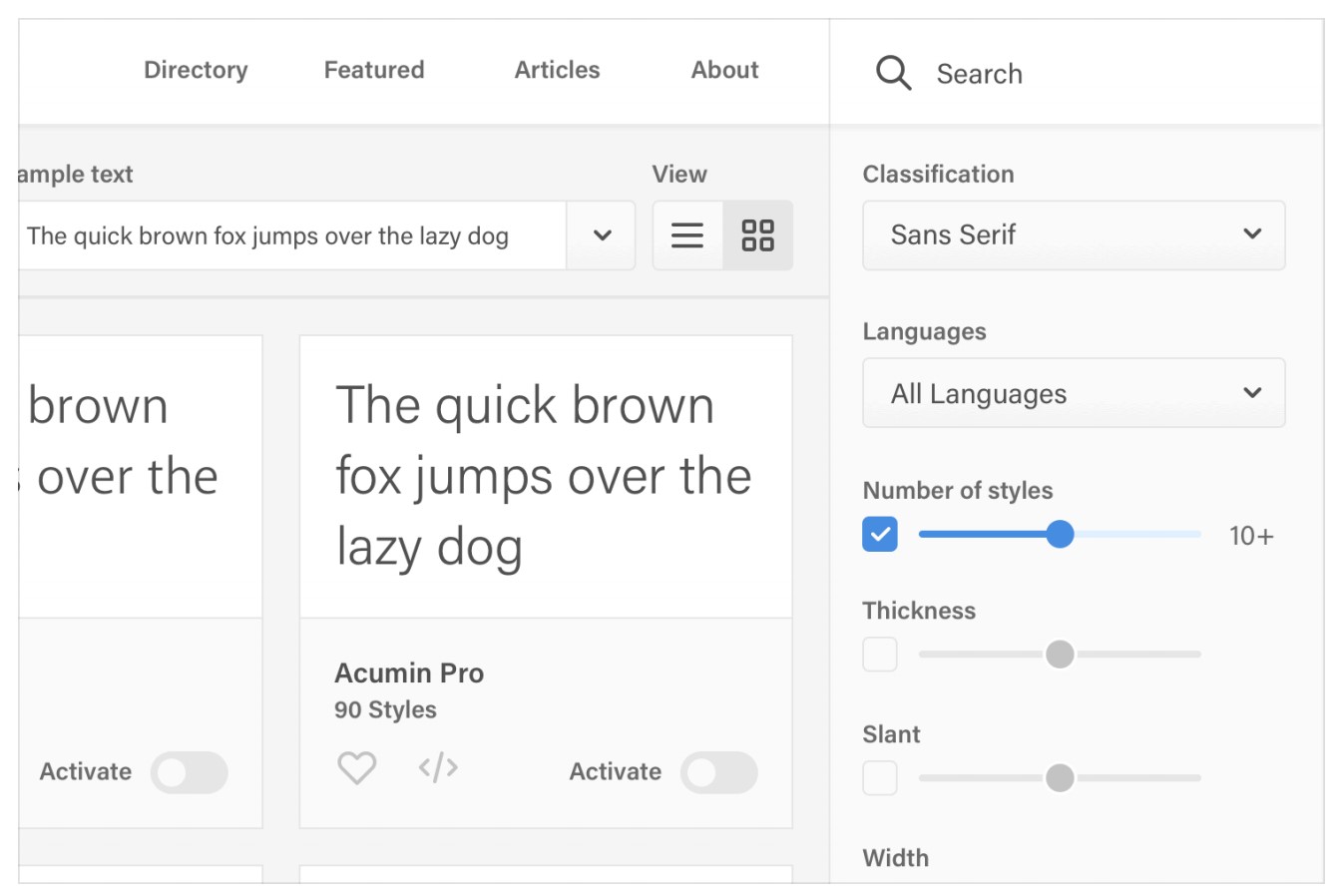
Многие каталоги шрифтов (например, Google Fonts) позволят вам фильтровать по " количеству стилей", который представляет собой комбинацию доступных начертаний, а также курсивные вариации толщины символов.
Отличный способ ограничить количество вариантов, - это провернуть переключатель до 10+ (для учета курсива):

В Google шрифтах, в частности, это вырезает 85% доступных опций, оставляя вам менее 50 без засечек на выбор.
Шрифты для выделения заголовка
Когда кто-то разрабатывает семейство шрифтов, обычно делает их с определенной целью. Шрифты, предназначенные для заголовков, обычно имеют более плотный интервал между буквами и более короткие строчные буквы (более короткая Высота x), в то время как шрифты, предназначенные для меньших размеров, имеют более широкий интервал между буквами и более высокие строчные буквы.

Имейте это в виду и избегайте использования сокращенных шрифтов с маленькой высотой символов для основного текста пользовательского интерфейса.
Популярные шрифты
Если шрифт популярен вероятно он хорош. Большинство каталогов шрифтов позволят вам сортировать по популярности, поэтому это может быть отличным способом для ограничения выбора.
Это особенно полезно, когда вы пытаетесь выбрать что-то другое, кроме нейтрального шрифта для пользовательского интерфейса. Выбор хорошего шрифта с засечками, имеющего некоторые отличительные особенности может быть затруднительным.

Использование коллективной мнения сотни тысяч других людей может значительно упростить задачу.
Например, сейчас активно используются шрифты Circe и Roboto
Как узнать какой шрифт используется на сайте
Посетите некоторые из ваших любимых сайтов и посмотрите, какие шрифты они используют.

Определить какой шрифт используется можно как при помощи нажатия клавиши F12 и вкладки Styles, так и с помощью удобного онлайн-сервиса What the Font, в котором можно выполнить поиск по скриншоту вашего шрифта. Он предложит всевозможные похожие шрифты, и вы вполне сможете найти их для бесплатного скачивания.
Есть много отличных дизайнерских студий, которые полны людьми с уверенными знаниями типографики, и они часто выбирают отличные шрифты, которые вы, возможно, никогда не нашли бы, используя некоторые из более безопасных подходов, изложенных выше.
Развивайте свою интуицию, как только вы начнете уделять больше внимания типографии на хорошо спроектированных сайтах, вскоре вы почувствуете себя уверенне, обозначая шрифт как удивительный или ужасный.

5 способов выделить ссылки на сайте. Меняем дизайн ссылок

Базовая линия текста: что это такое, как выровнять шрифт по базовой линии

Акцент цвета в UI дизайне

Идеальная цветовая палитра сайта. Выбор основного оттенка интерфейса.

Цветовые модели в компьютерной графике

Как правильно выбирать шрифты для стилизации сайта. Критерии идеального шрифта.

Приемы стилизации абзацев на сайте

Какой выбрать шрифт для сайта: цвет, масштаб, стиль

Читабельность текста. Влияние выравнивания на удобочитаемость
О сайте
Данный сайт являеся учебным проектом студенки БГТУ, текст основан на реферате по теме "Как с помощью дизайна текста, цвета и изображения повысить юзабилити интерфейса." В контексте тематики данного сайта, применение изученных правил к дизайну месседжера или сайта соцсети.