На данной странице я расскажу о этапах создания трех своих работ.
Все три дизайн-макета выполнены в разных стилях для различных сфер
Ниже вы можете перейти к интересному для вас проекту

Магазин мебели для дома «Indoor» предоставляет пользователю возможность ознакомиться с продукцией магазина, добавлять товары в корзину и регистрироваться на сайте для заказа мебели
Сайт разрабатывался для интуитивно понятного взаимодействия с пользователем, а эстетичный дизайн подчеркивает хорошее качество продукции магазина
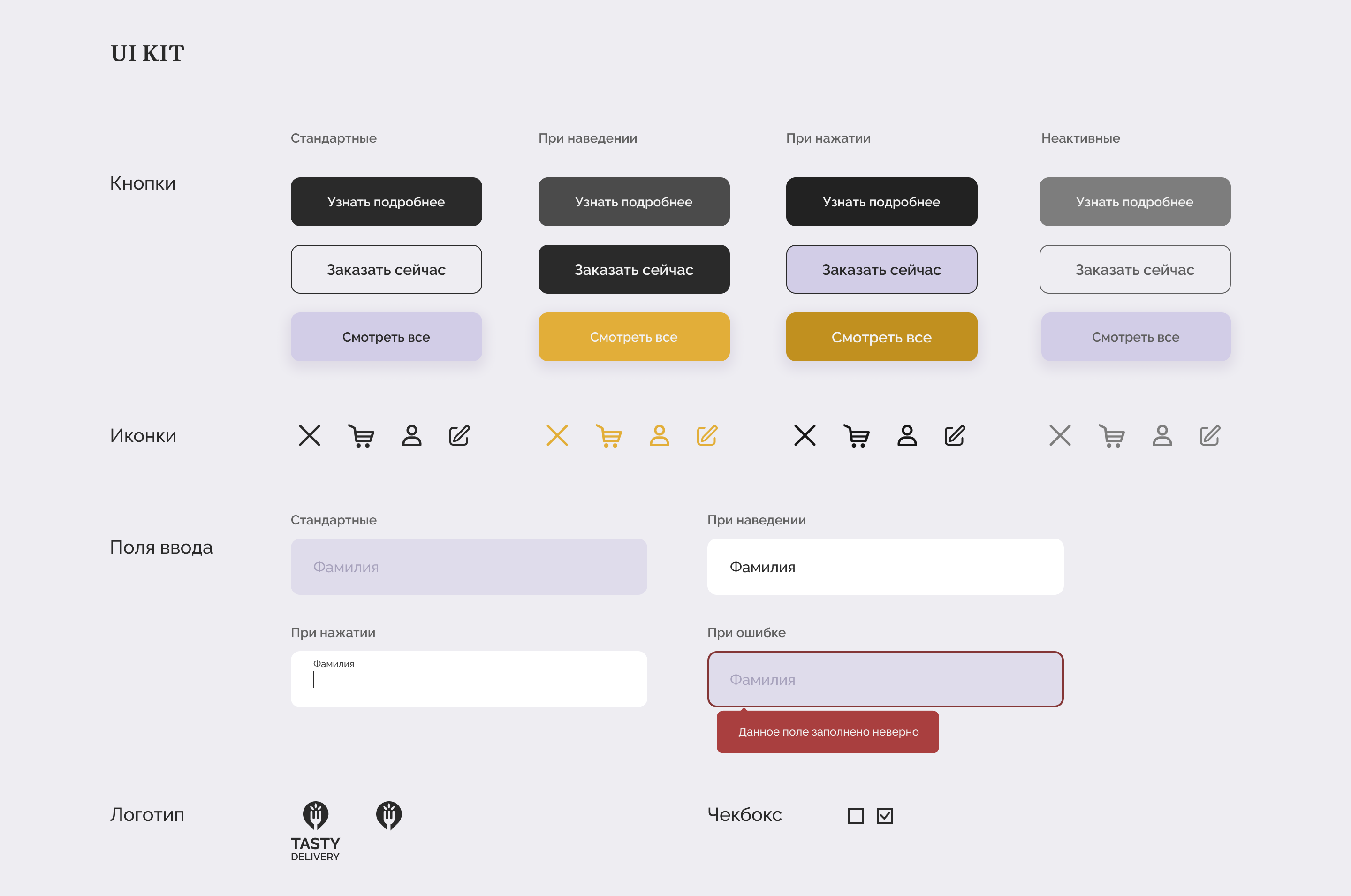
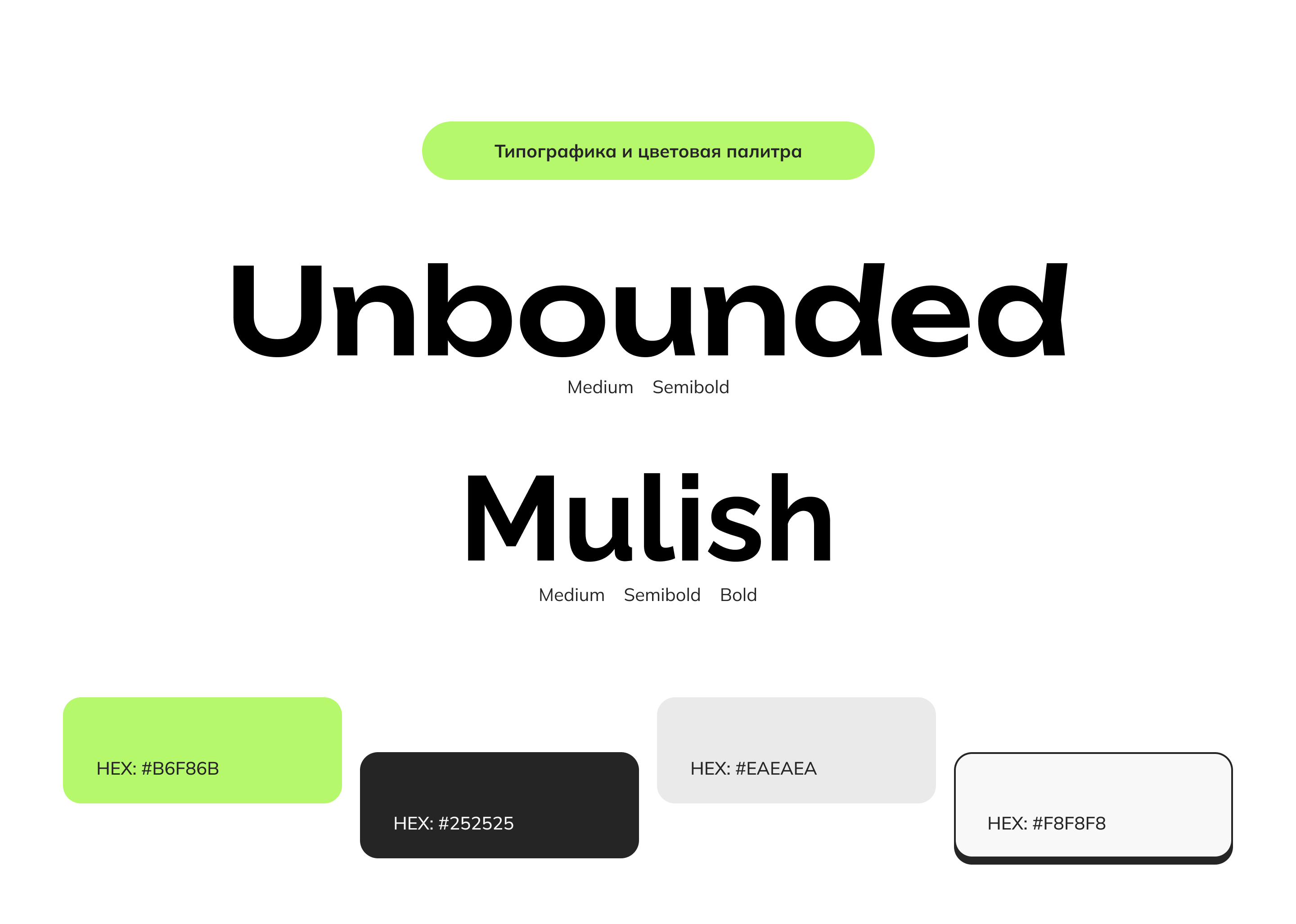
Для интерфейса были выбраны шрифты, указанные ниже, они передают лаконичность и изящность, что подходит для продукции данного магазина

Для сайта была выбрана монохромная палитра, она передает мягкость и нежность, связывая образы с магазином

В процессе работы был сформирован ui-kit, который содержит все основные элементы, описывающие данный интерфейс



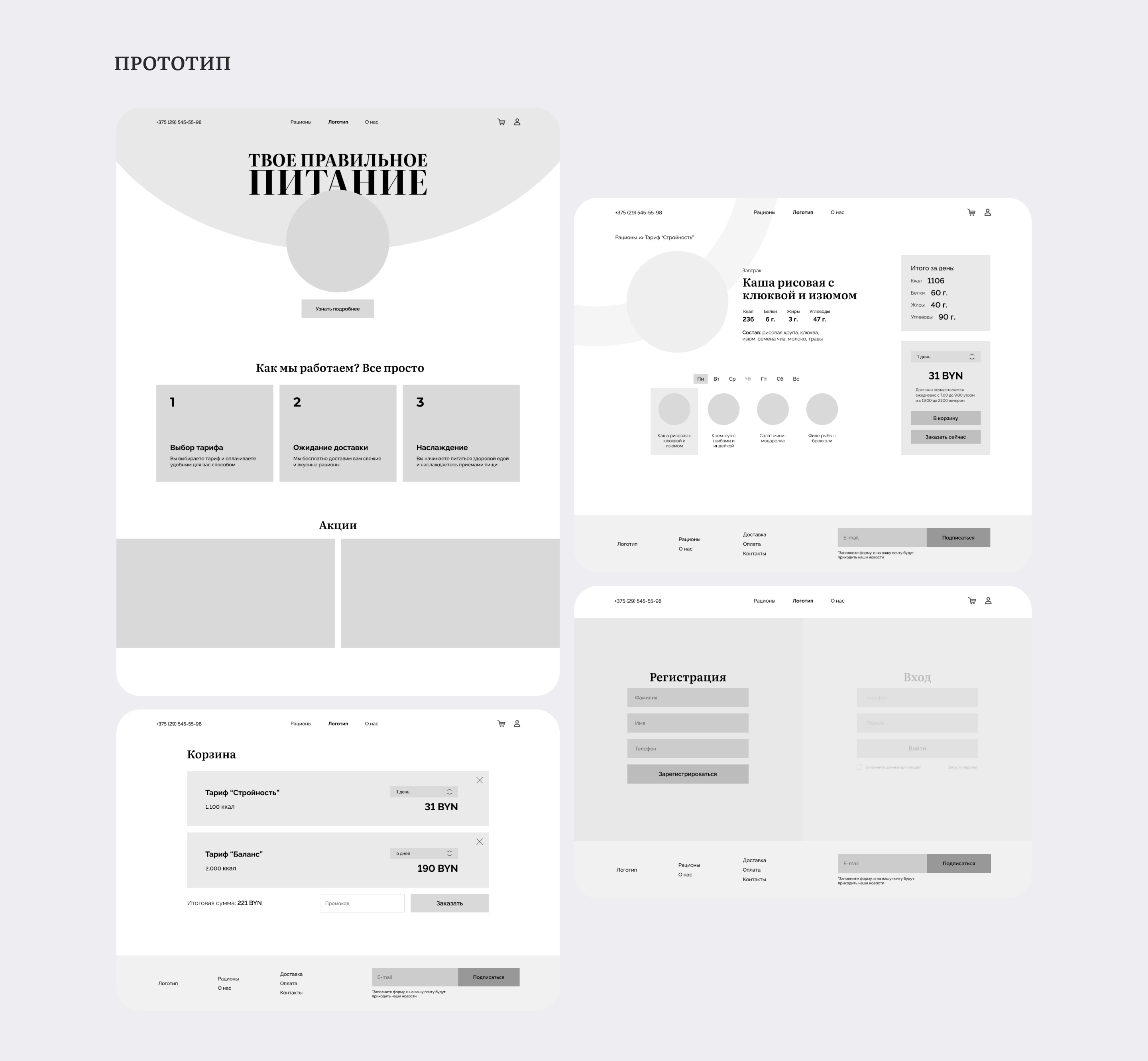
Целью создания данного проекта была разработка сайта для доставки готовых рационов, с помощью которого пользователь сможет заказать рацион, посмотреть меню на неделю вперед, а также регистрироваться и войти в аккаунт для сохранения данных о прошлых заказах и получении скидок.
Данный дизайн выделяется на фоне конкурентов, при этом является понятным и лаконичным.





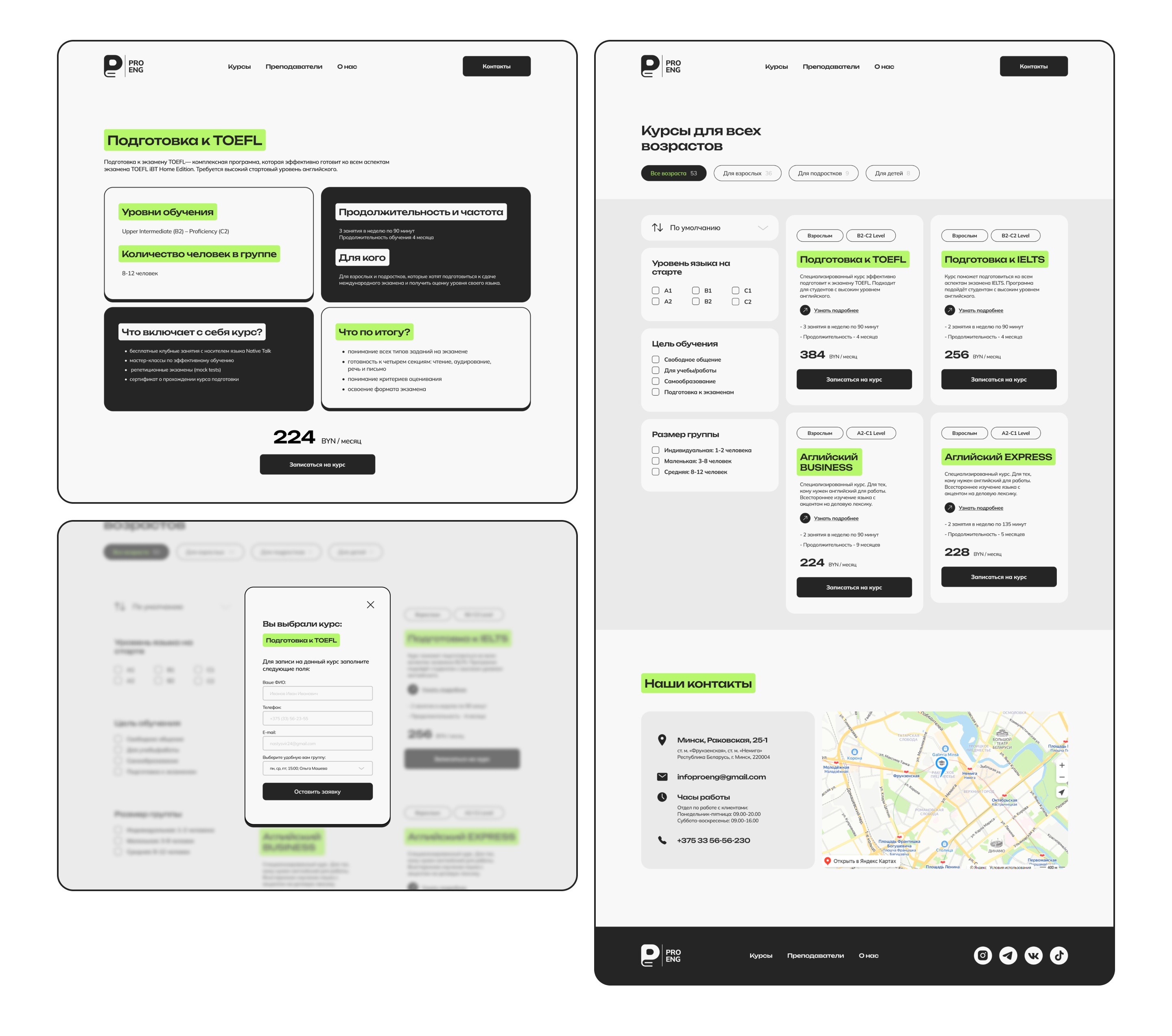
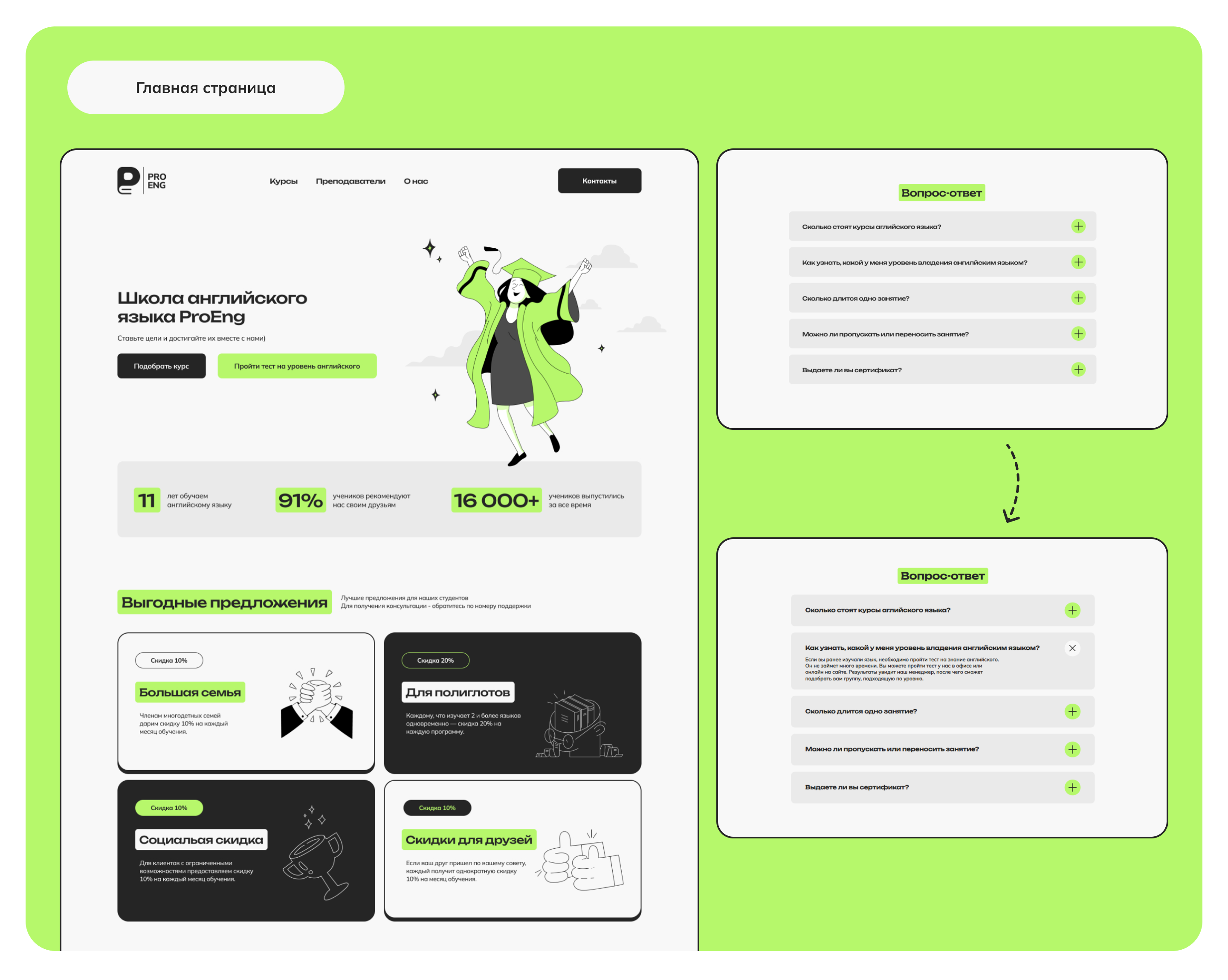
Данный сайт был разработан для ознакомления со школой английского языка, предоставляемыми акциями, ответами на часто задаваемые вопросы.
Был реализован функционал для фильтрации, сортировки курсов и записи на них. Также была разработана административная модель
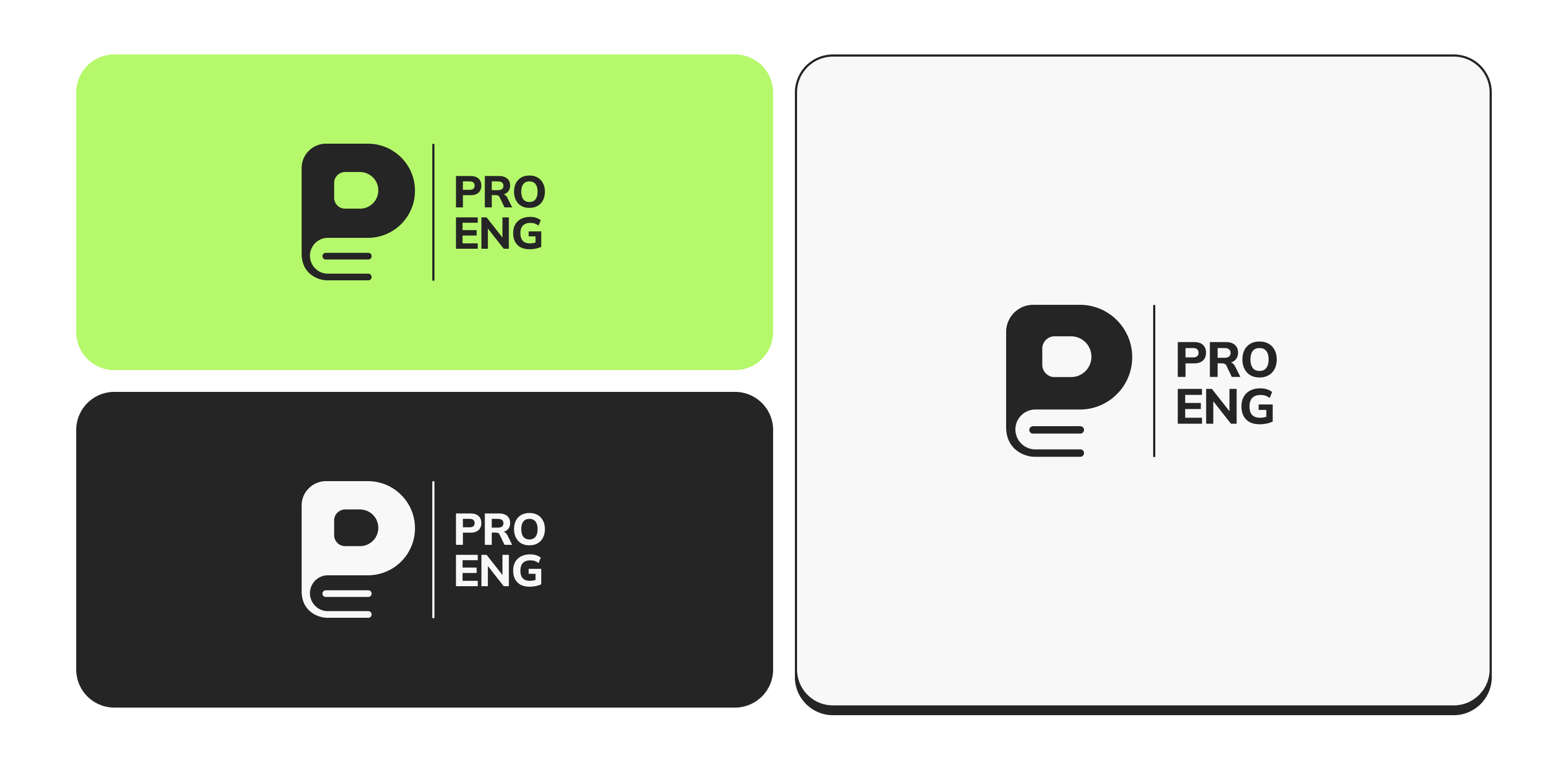
При разработке логотипа главной целью стояла передача смысла самой компании и ее названия. Для осуществления этой цели лучше всего подходит комбинированный тип логотипа.
Так, в данном логотипе сам символ состоит из двух букв названия школы английского «P» и «Е». При этом, чтобы донести пользователю смысл работы школы, в логотипе также прослеживается очертание книги, которая ассоциируется с обучением.



Ниже представлена страница со всеми курсами, а также типовая страница с информацией определенного курса